介绍
插件 (Plugins) 是一种能为 Vue 添加全局功能的工具代码
1 | import { createApp } from 'vue' |
一个插件可以是一个拥有 install() 方法的对象,也可以直接是一个安装函数本身。安装函数会接收到安装它的应用实例和传递给 app.use() 的额外选项作为参数:
对象的写法
1 | const myPlugin = { |
函数的写法
1 | import { App } from 'vue'; |
插件没有严格定义的使用范围,但是插件发挥作用的常见场景主要包括以下几种
- 通过
app.component()和app.directive()注册一到多个全局组件或自定义指令。 - 通过
app.provide()使一个资源可被注入进整个应用。 - 向
app.config.globalProperties中添加一些全局实例属性或方法 - 一个可能上述三种都包含了的功能库 (例如
vue-router)。
编写一个插件
i18n (国际化 (Internationalization) 的缩写) 插件
创建插件代码文件
1 | // plugins/i18n.js |
有一个翻译函数,这个函数接收一个以 . 作为分隔符的 key 字符串,用来在用户提供的翻译字典中查找对应语言的文本
1 | <h1>{{ $translate('greetings.hello') }}</h1> |
这个函数应当能够在任意模板中被全局调用。这一点可以通过在插件中将它添加到 app.config.globalProperties 上来实现
1 | // plugins/i18n.js |
$translate 函数会接收一个例如 greetings.hello 的字符串,在用户提供的翻译字典中查找,并返回翻译得到的值。
用于查找的翻译字典对象则应当在插件被安装时作为 app.use() 的额外参数被传入:
1 | import i18nPlugin from './plugins/i18n' |
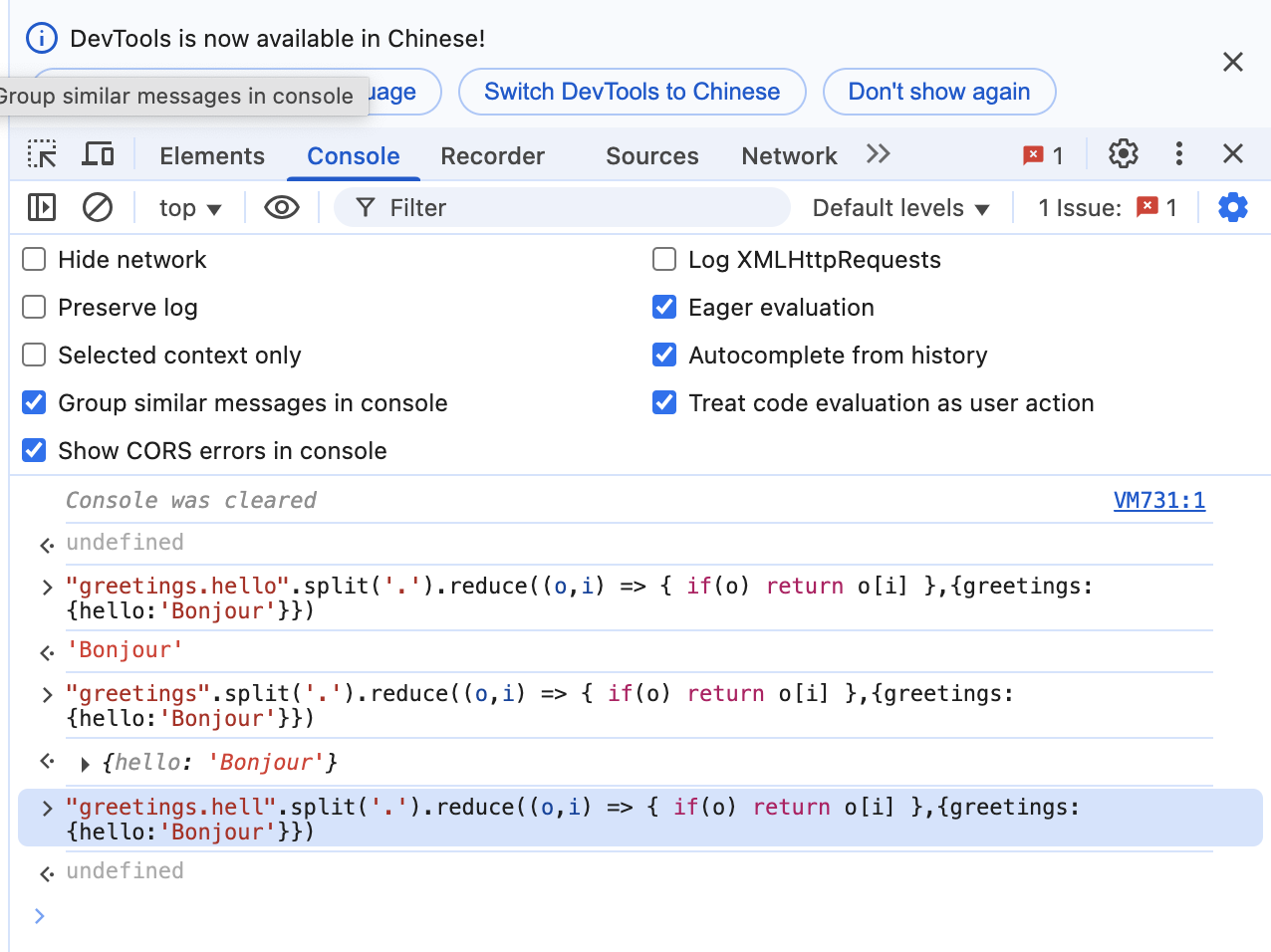
reduce 方法
reduce 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)

先传greetings 返回对象{hello:'Bonjour'},再传hello,返回Bonjour,如果中间一个没有,就没有了
效果
一开始的表达式 $translate('greetings.hello') 就会在运行时被替换为 Bonjour 了。
插件中的 Provide / Inject
可以通过 provide 来为插件用户供给一些内容。举例来说,我们可以将插件接收到的 options 参数提供给整个应用,让任何组件都能使用这个翻译字典对象。
1 | // plugins/i18n.js |
想使用插件的开发者就可以在他们的组件中以 i18n 为 key 注入并访问插件的选项对象了
1 | export default { |
app.use的optionsplugin的installplugin的provider- 其它组件的
inject接收并使用