概要
启动图的价值 ?
如何设置启动图 ?
常见的启动图形式 ?
启动图的价值
A launch screen appears instantly when your app starts up. The launch screen is quickly replaced with the first screen of your app, giving the impression that your app is fast and responsive. The launch screen isn’t an opportunity for artistic expression. It’s solely intended to enhance the perception of your app as quick to launch and immediately ready for use. Every app must supply a launch screen.
启动屏主要是为了优化用户体验的
在启动屏上显示文字或广告的行为在Apple的设计规范上并不提倡
如何设置启动图
iOS8以下
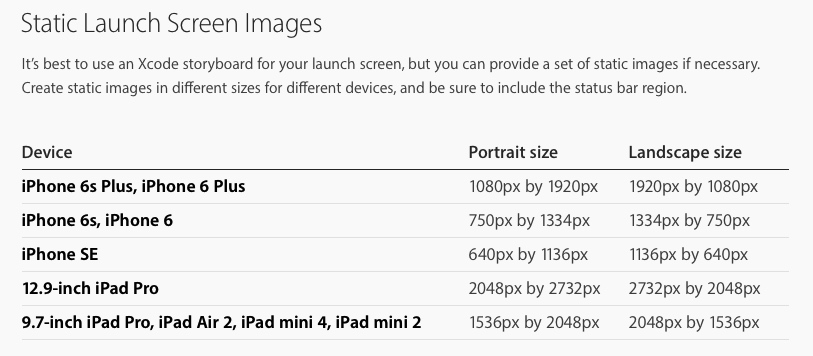
针对不同尺寸的设备通过静态图片进行设置



也可以将图片命名成系统指定的名称,程序运行时会默认使用该文件
可参考demo中的LaunchAnimate
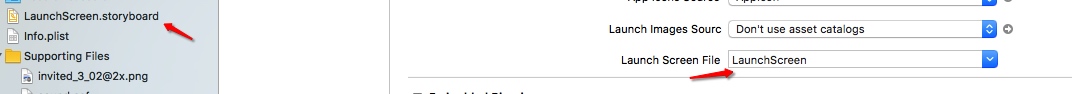
注意:这两种方式都要把工程中的Launch Screen File内容置空,默认该配置的优先级最高
iOS8以上(包括iOS8)
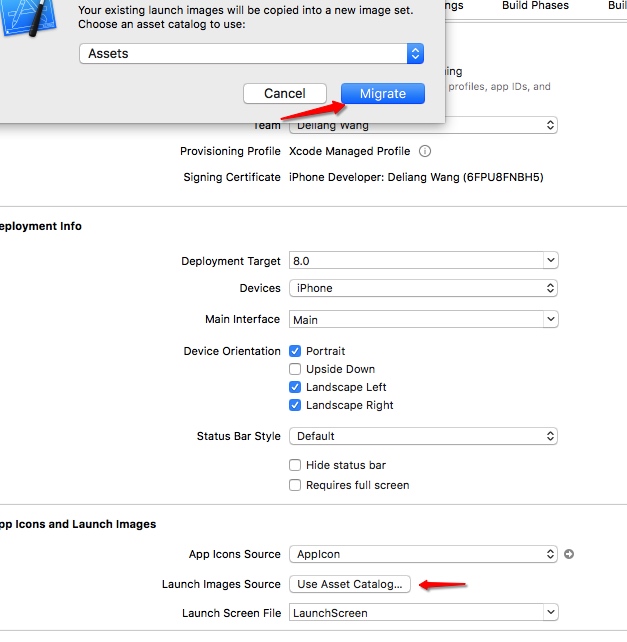
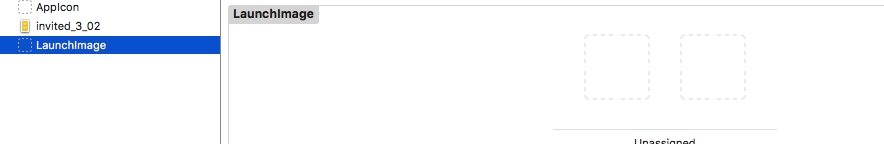
可以使用LaunchScreen.storyboard进行设置

启动图片将在运行时生成?
WWDC 2014 Platform State of the Union
通过Xcode导出沙盒文件,显示包内容AppData/Library/Cache/Snapshots/包名/xxx@3x.ktx或xxx@2x.png
一般只有几百字节到2,3KB,虽然称之为快照,但是看上去和原图差别还是挺大的,酷狗的启动图,只生成一张纯白的图,而纯色的启动图看上去确实进行了截屏,算是证明会在运行时生成启动图吧?
常见的启动图形式
- 静态图片,比如微信
- 启动图上有动态文字或动画,比如酷狗音乐,手机京东
- 启动图内容可变化(产品宣传/节日祝福/广告等),比如新浪微博,喜马拉雅
微信

酷狗启动图

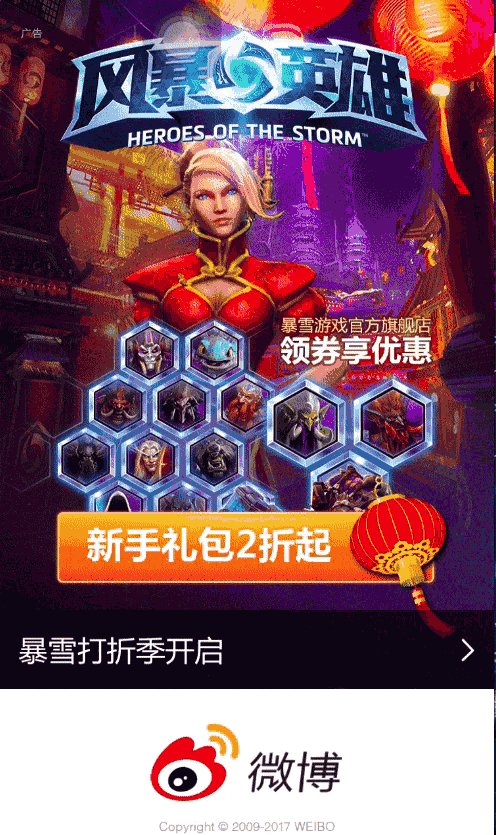
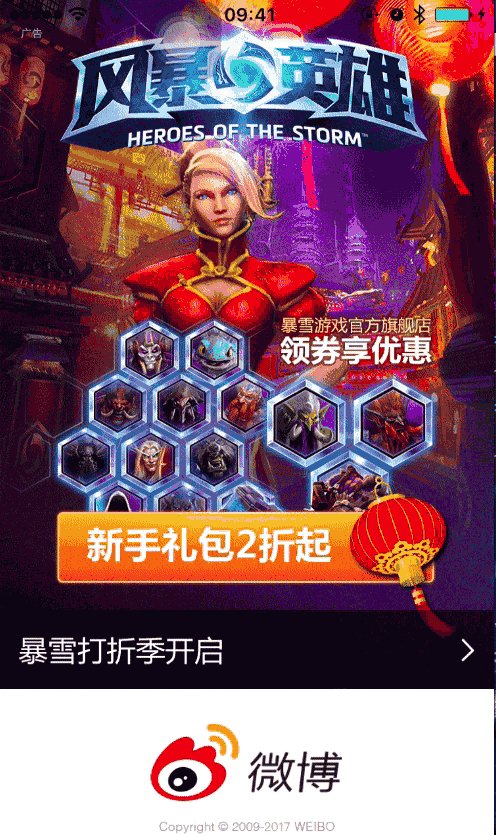
微博

启动图动画设置
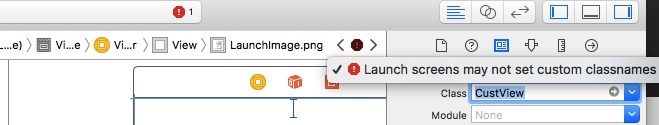
限制:由上可知,LaunchScreen.storyboard方式下,运行时会生成截图,以后启动就会直接使用该截图,因此应用启动后的初识样式在设置后是不能改变的,然后在LaunchScreen.Storyboard不能是自定义的控制器,也不能放置自定义的视图。

方案:根据限制,不要琢磨往真正的启动图上去添加动态文字或是动画,而采用当启动图结束后再进行操作,从iOS8开始通过LaunchScreen.storyboard可以获得一个UIViewController,虽然不能绑定自定义类,但是既然是控制器,自然有它的view,可以选择获取启动图的view,然后添加到合适的父视图中(差不多就是UIWindow,其他的视图如果有导航栏效果会不好),最后执行其他操作,可实现添加动态文字与动画的效果,iOS8以下也类似,只要确保启动图消失后新出现的视图和原来一致即可
如何实现启动图有广告/节日图的效果呢?
原理也差不多,启动图上半部分淡色一些,可以是纯白,底部有公司名称,logo等信息,全白肯定不好看,等启动图消失后,请求广告,如果有,就把广告加到视图的上半部分,本地有一张占位图,没广告或祝福就显示那一张,广告可以做个预加载,效果会好一些,至于底部同样是公司名称,logo等信息
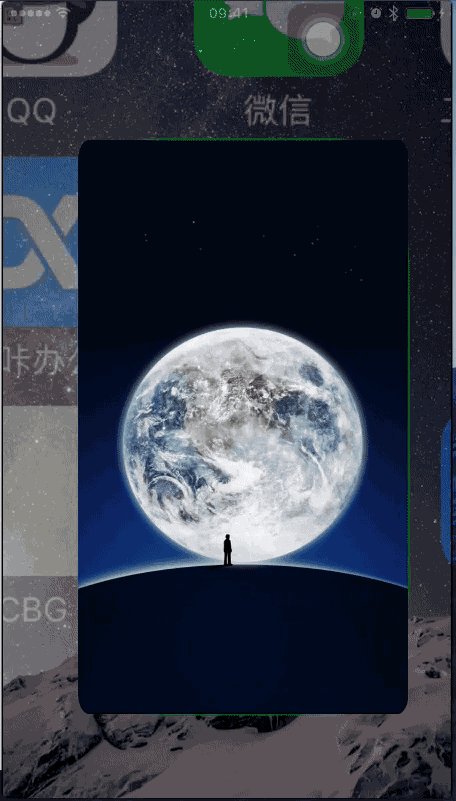
启动图动态文字与动画
1 | // - 别忘了在LaunchScreen.storyboard文件中要添加标记 |
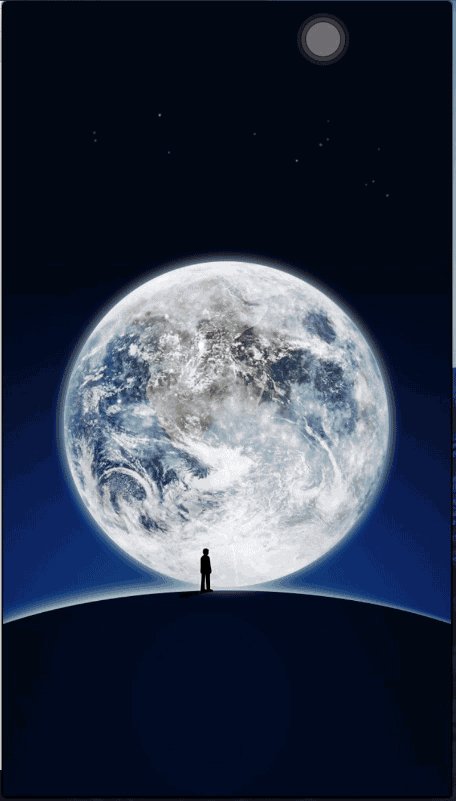
启动图添加广告/节日祝福
1 | - (void)viewDidLoad { |
效果图




更新 170419
注意点
测试过程中发现, LaunchScreen.storyboard 时,顶部约束要离 Top Layout Guide 20 个点,不然显示时能有变形感觉。